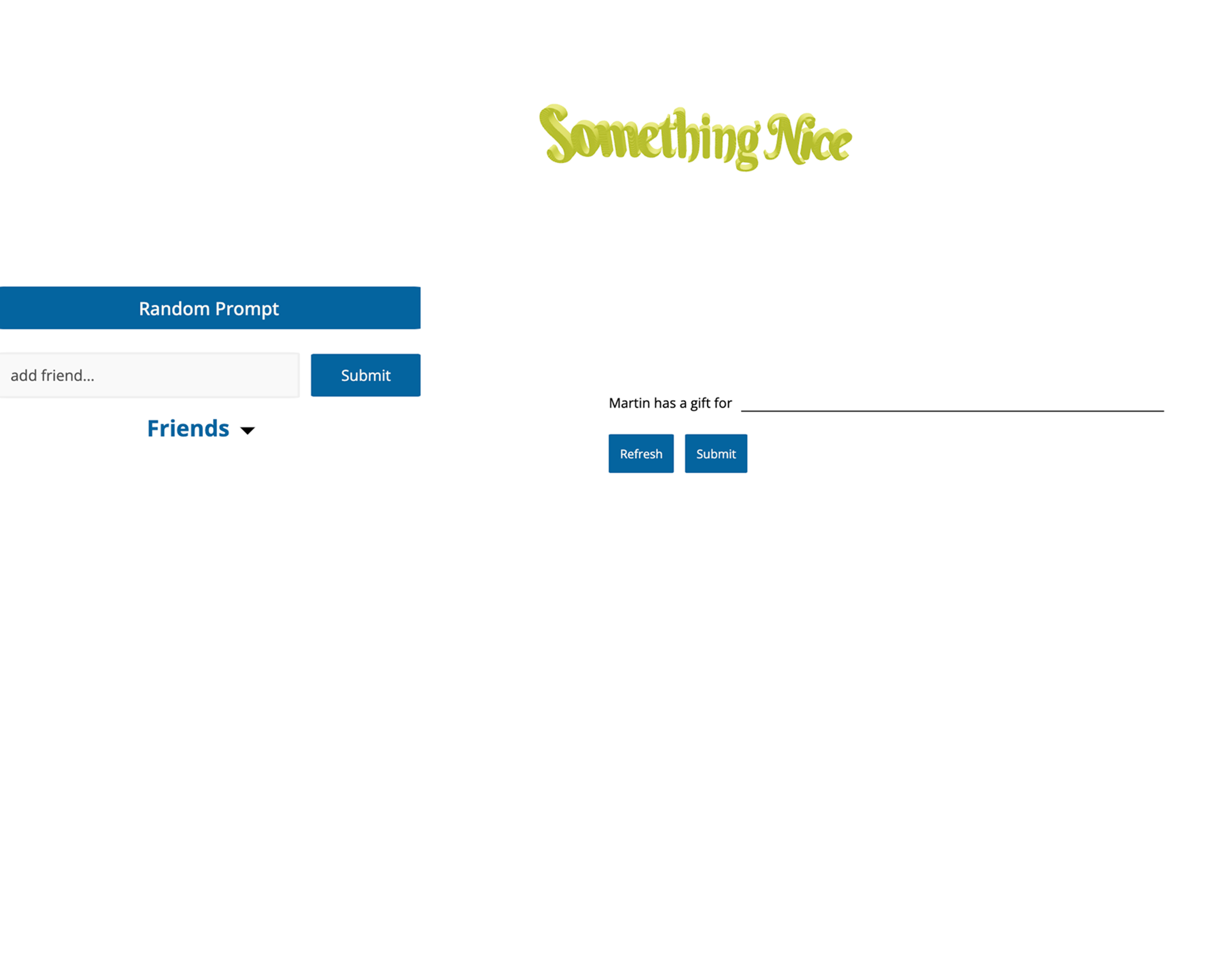
Something Nice
a random compliment prompt for your friends

This is the first React project that I wrote and deployed without a tutorial. I implemented this project using a custom layout with CSS, SASS, React, and react-router-dom, and I created a unique 3D header and animation by using the Three.js, react-three/fiber, and react-three/drei libraries.
This project marks a significant milestone in my journey as a developer, showcasing the transition from tutorial-based learning to autonomous project creation. Unsurprisingly, I encountered many challenges with this project. I wanted "Something Nice" to have an animated 3D header, so I used my knowledge of Three.js to learn react-three-fiber and implement the header component, which took up a substantial and unexpected amount of time. I have since completed courses on react-three-fiber and my project "Gorgeous Spheres" was created at a much faster pace, especially the 3D text.
Here is a snippet of the code of my 3D text header:
function Model({ ...props }) {
const group = useRef();
const { nodes, materials } = useGLTF("/text-3d-texture.glb");
return (
<group ref={group} {...props} dispose={null}>
<group rotation={[-Math.PI / 2, 0, 0]} scale={1.3}>
<mesh
geometry={nodes["3D_Text_-_S"].geometry}
material={materials.Bitter}
position={[-14.06, 1.22, 1.56]}
scale={[0.09, 0.07, 0.12]}
/>
<mesh
geometry={nodes["3D_Text_-_o"].geometry}
material={materials.Bitter}
position={[-11.94, 1.22, 1.56]}
scale={[0.09, 0.07, 0.12]}
/>
<mesh
geometry={nodes["3D_Text_-_m"].geometry}
material={materials.Bitter}
position={[-9.81, 1.22, 1.56]}
scale={[0.09, 0.07, 0.12]}
/>
<mesh
geometry={nodes["3D_Text_-_e"].geometry}
material={materials.Bitter}
position={[-6.48, 1.22, 1.56]}
scale={[0.09, 0.07, 0.12]}
/>
<mesh
geometry={nodes["3D_Text_-_e_1"].geometry}
material={materials.Bitter}
position={[11.92, 1.22, 1.56]}
scale={[0.09, 0.07, 0.12]}
/>
<mesh
geometry={nodes["3D_Text_-_t"].geometry}
material={materials.Bitter}
position={[-4.56, 1.22, 1.56]}
scale={[0.09, 0.07, 0.12]}
/>
<mesh
geometry={nodes["3D_Text_-_h"].geometry}
material={materials.Bitter}
position={[-3.16, 1.22, 1.56]}
scale={[0.09, 0.07, 0.12]}
/>
<mesh
geometry={nodes["3D_Text_-_i"].geometry}
material={materials.Bitter}
position={[-0.96, 1.22, 1.56]}
scale={[0.09, 0.07, 0.12]}
/>
<mesh
geometry={nodes["3D_Text_-_i_1"].geometry}
material={materials.Bitter}
position={[8.85, 1.22, 1.56]}
scale={[0.09, 0.07, 0.12]}
/>
<mesh
geometry={nodes["3D_Text_-_n"].geometry}
material={materials.Bitter}
position={[0.2, 1.22, 1.56]}
scale={[0.09, 0.07, 0.12]}
/>
<mesh
geometry={nodes["3D_Text_-_g"].geometry}
material={materials.Bitter}
position={[2.43, 1.22, 1.56]}
scale={[0.09, 0.07, 0.12]}
/>
<mesh
geometry={nodes["3D_Text_-_N"].geometry}
material={materials.Bitter}
position={[5.47, 1.22, 1.56]}
scale={[0.09, 0.07, 0.12]}
/>
<mesh
geometry={nodes["3D_Text_-_c"].geometry}
material={materials.Bitter}
position={[10, 1.22, 1.56]}
scale={[0.09, 0.07, 0.12]}
/>
</group>
</group>
);
}
I like this project, though reflecting back I acknowledge that there are numerous things that I would change. Many of my components are class components in this project - I would update those to be functional components and I would use React Hooks to simplify my code.
I would like to one day alter this project to be catered to teachers as the target user group. I envision turning "Something Nice" into a tool for schools to allow their students to say anonymous compliments about their classmates and positively impact the educational environment.