Guess the Capital
a quiz on capitals of the world

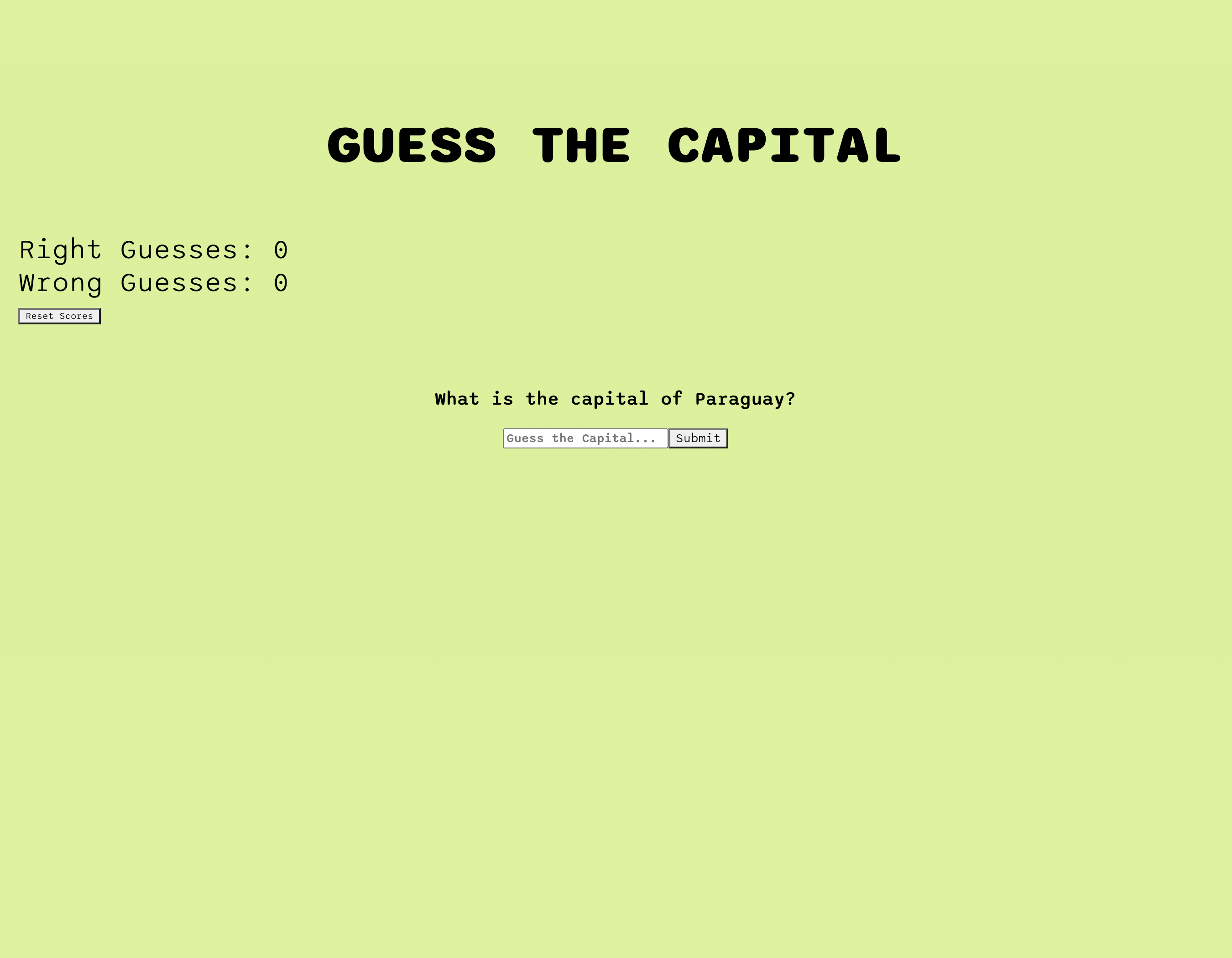
"Guess the Capital" is a React-based quiz application that fetches data from an API to display the capitals of countries through a clean, user-friendly interface. Users guess the capital of a randomly selected country, and a live scorecard in the top-left corner tracks correct and incorrect answers.
One of the main challenges in this project was handling special characters in capital names returned by the API. To ensure fair scoring, I implemented logic that normalizes characters so that a user’s answer is counted as correct even if they omit accents or diacritics, as long as the underlying letters match.